做为一名站长,对DIV+CSS3的掌握还处在会看不看写的状态,我的耻辱啊。。。今天的这个网站多少能帮上点忙,它可以在线编辑css3代码并生成预览效果,包括CSS3的标志性圆角、阴影、渐变等都可以可视化操作,最后生成简洁的代码以供使用。。。

方法
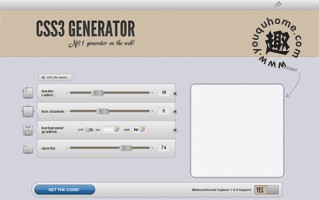
网站适合CSS3初学者使用,高手们看到的话就会觉得好玩有趣了。。。进入网站后用鼠标移动滑杆调整,效果会在右边看出来,直到满意为止,最下面Get the code!生成代码,如果你还想让代码支持internet explorer 7/8的话,右下角可以自行选择。。。
网友古海岸遗址提供趣站
同类型网站,留着备用
CSS3 Generator http://www.css3generator.com/ 这个网站比主角趣站要详细多了,可调整的属性很多,不过最后还是要自己进行整合。。。
CSS3 Please! http://css3please.com/ 这是个让新手适应代码环境的网站,同样可视化调整,直接按CSS样式编写,提供多浏览器支持,不要全复制哦。。。
i2style http://www.sciweavers.org/sci2ools 这个网站是一个制作按钮的流水线,支持中文,全程可视化,方便极了。。。
Layer Styles http://www.layerstyles.org/ 网站是仿PS的图层样式,值得注意的是,代码在页面的左下角,点开才能看到,调整好后,复制即可。。。
Css Text Shadow http://www.wordpressthemeshock.com/css-text-shadow/ 这是一个外国的前端设计团队制作的可视化css3特效文字,也是自动生成样式,效果都很给力。。。(网友古海岸遗址提供)
Css3 drop shadow generator http://www.wordpressthemeshock.com/css-drop-shadow/ 和主趣站基本一样,属于加强版吧。。。(网友古海岸遗址提供)
CSS Border Radius Generator http://border-radius.com/ 这个网站就更简单了,直接调整四个倒角值即可。。。
Sprite Cow http://www.spritecow.com/ 这个网站可以生成图片背景css样式,自动识别图片大小。。。
CSSDesk http://cssdesk.com/ 很实用的网站,可惜被和谐了。。。这个网站可以整体全面的测试你的CSS3,它同时提供html+css3的可视化操作,即时显示,方便极了!(网友古海岸遗址提供)
Layer Styles http://layerstyles.org/ 类似PS的图层样式,所以,设置起来很方便,CSS代码也是实时生成的。。。
怎么没用啊……
IE678无法正常访问。。。